
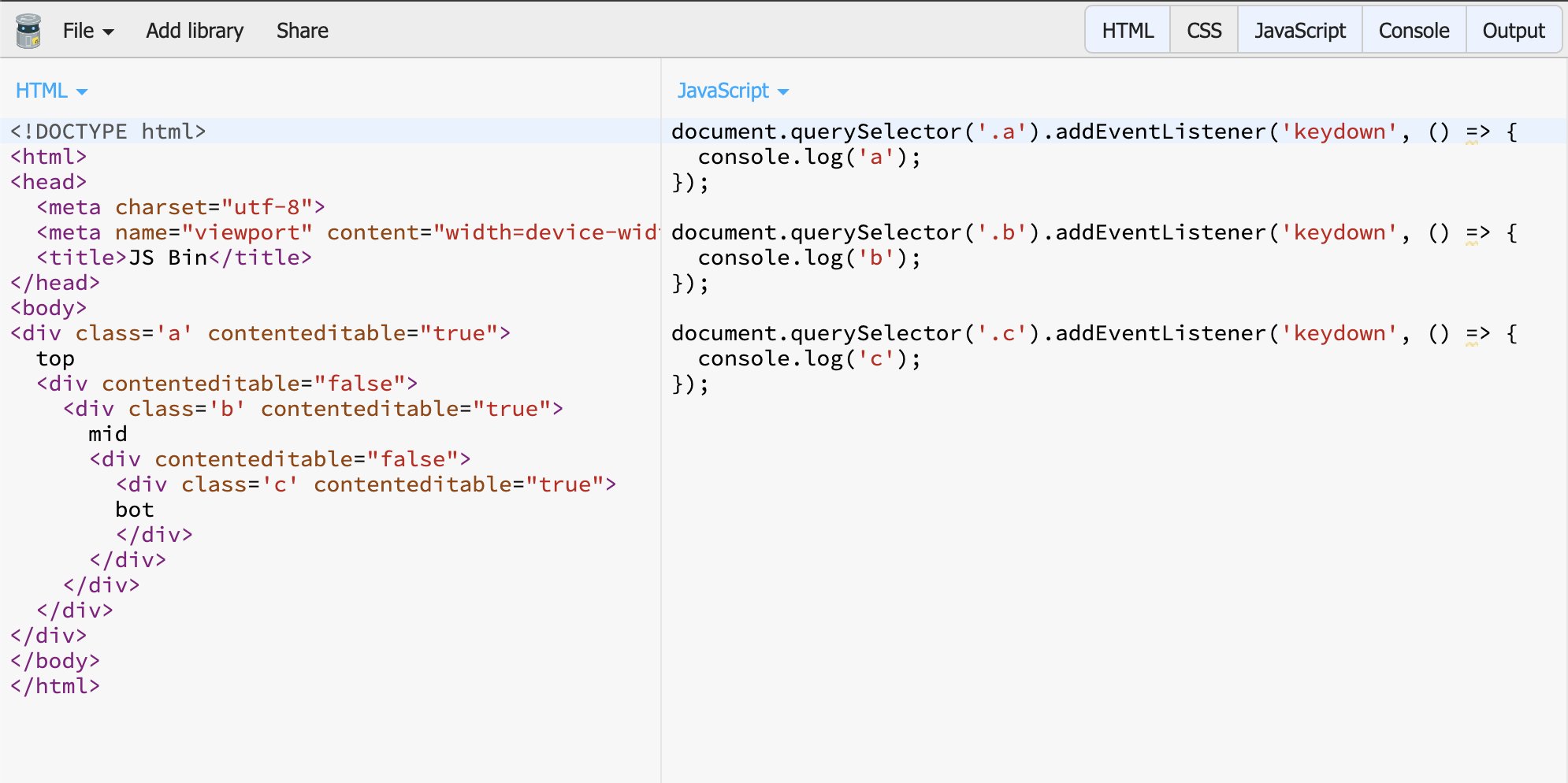
Nik on X: "FYI: If you create 3 nested contenteditable divs and try to handle keydown events only the top callback would be called. https://t.co/xKsTHDGKFE To get all callbacks executed each contenteditable

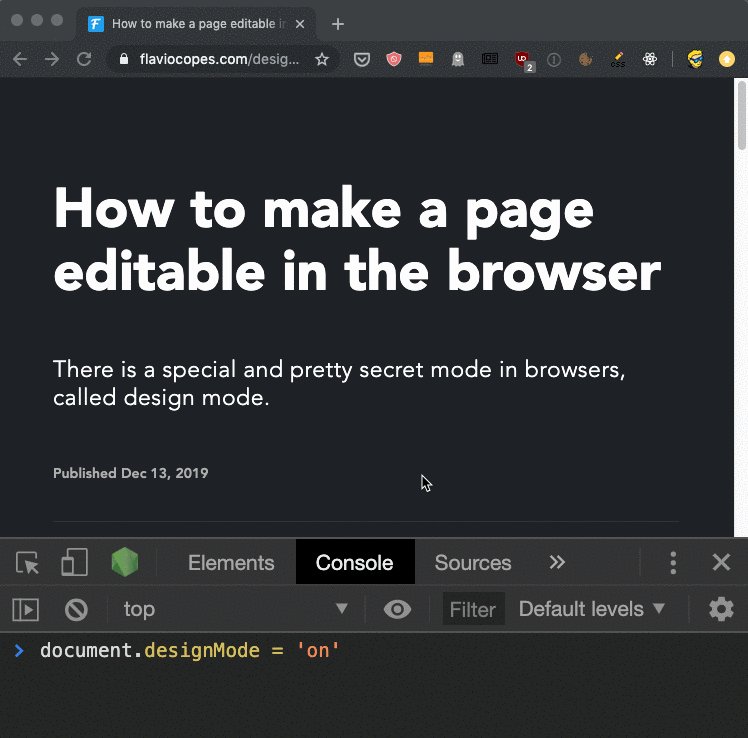
document.body.contenteditable = true | Edit website like it's a word doc, directly from your browser - YouTube

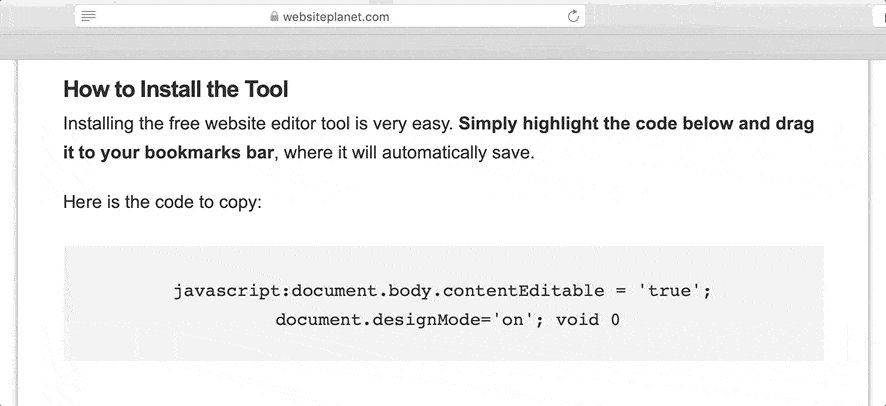
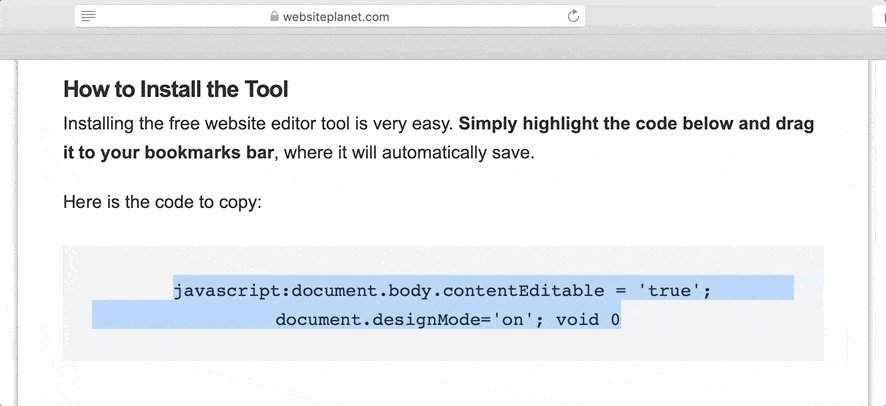
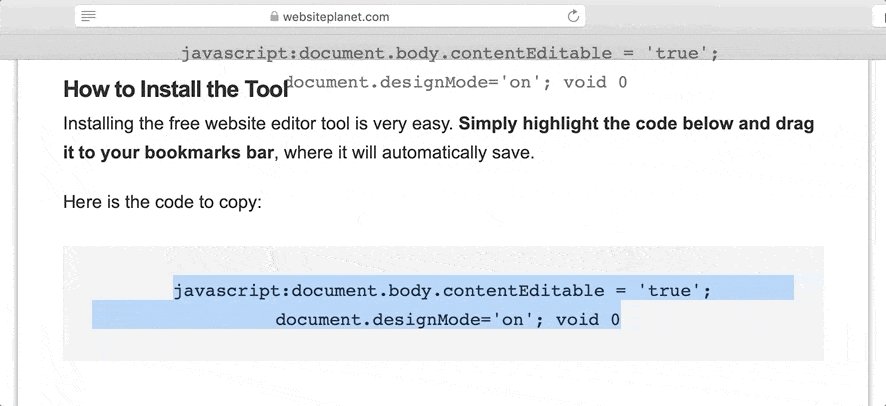
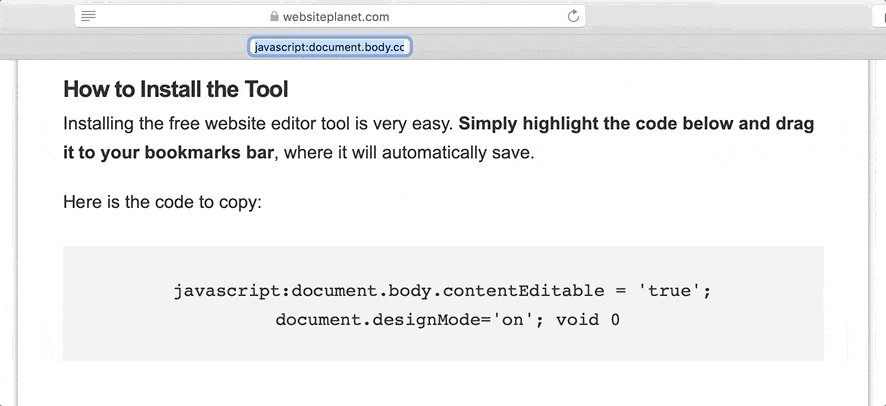
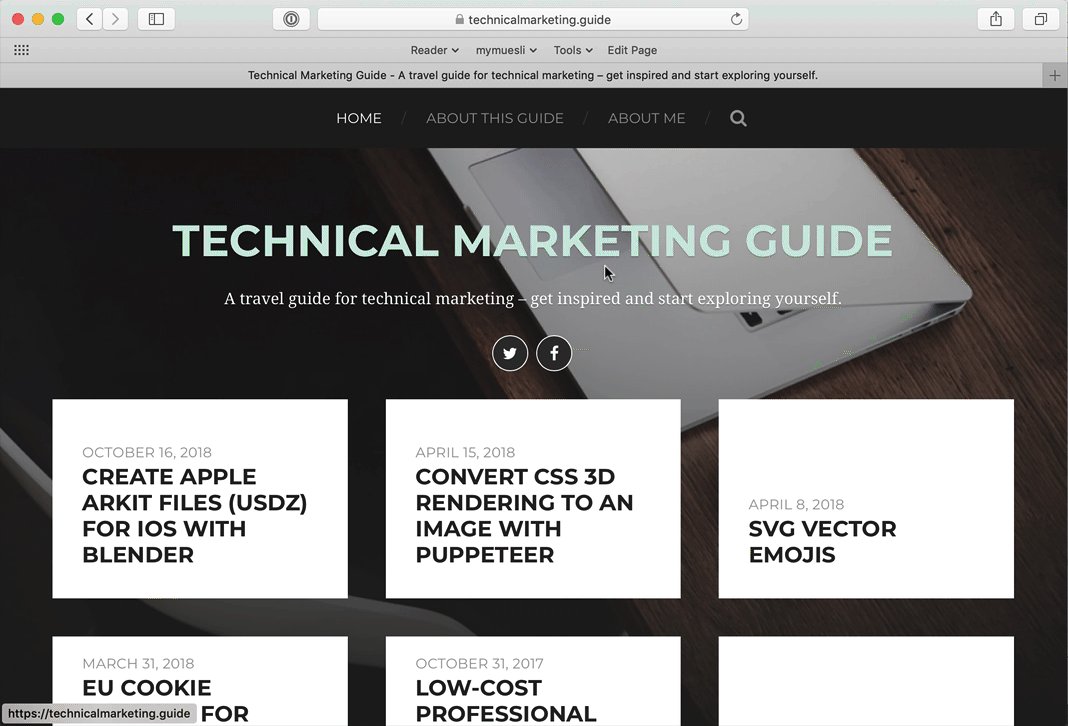
Using Your Browser and HTML5 "content editable" as an Editor — John Roepke - Boston Area Web and Open Source Software Developer